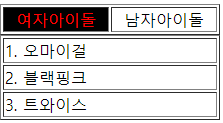
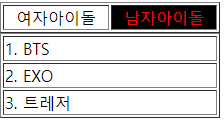
▶ 탭 클릭시 화면 전환
페이지 정보
본문
<style>
#AA { color:#ff0000; background:#000000; }
</style>
<script>
function tab_click(str){
if (str=='girl'){
document.getElementById('A').style.display='inline';
document.getElementById('B').style.display='none';
document.getElementById('AA').style.color='#ff0000';
document.getElementById('AA').style.background='#000000';
document.getElementById('BB').style.color='#000000';
document.getElementById('BB').style.background='#ffffff';
}else{
document.getElementById('A').style.display='none';
document.getElementById('B').style.display='inline';
document.getElementById('AA').style.color='#000000';
document.getElementById('AA').style.background='#ffffff';
document.getElementById('BB').style.color='#ff0000';
document.getElementById('BB').style.background='#000000';
}
}
</script>
<table width="220" border="1">
<tr>
<td width="50%" align="center" id="AA">
<span onClick="tab_click('girl')" style="cursor:pointer">여자아이돌</span>
</td>
<td width="50%" align="center" id="BB">
<span onClick="tab_click('boy')" style="cursor:pointer">남자아이돌</span>
</td>
</tr>
</table>
<div id="A" style="display:block;">
<table width="220" border=1>
<tr><td>1. 오마이걸</td></tr>
<tr><td>2. 블랙핑크</td></tr>
<tr><td>3. 트와이스</td></tr>
</table>
</div>
<div id="B" style="display:none;">
<table width="220" border=1>
<tr><td>1. BTS</td></tr>
<tr><td>2. EXO</td></tr>
<tr><td>3. 트레저</td></tr>
</table>
</div>
[ 실행화면 ]


- 이전글웹 개발 테크트리 ( youtube ) 21.08.20
- 다음글▶ 메일주소 도메인 선택시 값 전달 21.07.28
댓글목록
등록된 댓글이 없습니다.

