jQuery 속성 선택자
페이지 정보

본문
선택자 종류 | 설명 | |
요소[속성] | $("span[class]") | span 요소 중 class 속성을 가지고 있는 요소를 선택합니다. |
요소[속성 = '값'] | $("span[class='abc']") | span 요소 중 class가 'abc'인 요소를 선택합니다. |
요소[속성 != '값'] | $("span[class!='abc']") | span 요소 중 class가 'abc'가 아닌 요소를 선택합니다. |
요소[속성 ~= '값'] | $("span[class~='abc']") | span 요소 중 class가 'abc'를 포함하는 요소를 선택합니다. |
요소[속성 *= '값'] | $("span[class*='abc']") | span 요소 중 class가 'abc'를 포함하는 요소를 모두 선택합니다. |
요소[속성 |= '값'] | $("span[class|='abc']") | span 요소 중 class가 'abc'나 'abc-'로 시작하는 요소를 선택합니다. |
요소[속성 ^= '값'] | $("span[class^='abc']") | span 요소 중 class가 'abc'로 시작하는 요소를 선택합니다. |
요소[속성 $= '값'] | $("span[class$='abc']") | span 요소 중 class가 'abc'로 끝나는 요소를 선택합니다. |
ex)
<style>
li {
margin:5px;
}
</style>
<script>
$(document).ready(function(){
$(".list1 > li[class='list_1']").css("border","2px solid red");
$(".list1 > li[class!='list_1']").css("border","2px solid orange");
});
</script>
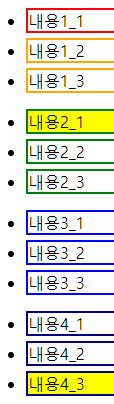
<ul class="list1">
<li class="list_1">내용1_1</li>
<li class="list_2">내용1_2</li>
<li class="list_3">내용1_3</li>
</ul>
<script>
$(function(){
$(".list2 > li[class~='list']").css("background","yellow");
$(".list2 > li[class*='list']").css("border","2px solid green");
});
</script>
<ul class="list2">
<li class="list bg">내용2_1</li>
<li class="list_1">내용2_2</li>
<li class="list_2">내용2_3</li>
</ul>
<script>
$(function(){
$(".list3 > li[class|='list']").css("border","2px solid blue");
});
</script>
<ul class="list3">
<li class="list">내용3_1</li>
<li class="list-1">내용3_2</li>
<li class="list-bg">내용3_3</li>
</ul>
<script>
$(function(){
$(".list4 > li[class^='list']").css("border","2px solid navy");
$(".list4 > li[class$='bg']").css("background","yellow");
});
</script>
<ul class="list4">
<li class="list">내용4_1</li>
<li class="list-1">내용4_2</li>
<li class="list-bg">내용4_3</li>
</ul>

- 이전글● jQuery 기본 선택자 21.07.19
- 다음글jQuery 필터 선택자 21.07.19
댓글목록
등록된 댓글이 없습니다.
