▶ jQuery - 이미지 슬라이드
페이지 정보

본문
<script src="swiper.min.js"></script>
<link rel="stylesheet" href="swiper.min.css">
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: "굴림", sans-serif;
font-size: 14px;
color: #000;
}
header {
height: 80px;
background-color: #000;
color: #fff;
text-align: center;
line-height: 80px;
}
/* swiper */
.visual .swiper-container{
max-width: 1920px;
margin: 0 auto;
position: relative;
}
.visual img{
vertical-align: top;
width: 100%;
}
/* swiper 하단 버튼 디자인 */
.visual .swiper-pagination{
position: absolute;
left: 0;
bottom: 3%;
z-index: 100;
text-align: center;
}
.visual .swiper-pagination .swiper-pagination-bullet{
width: 12px;
height: 12px;
background: #fff;
opacity: 1;
}
.visual .swiper-pagination .swiper-pagination-bullet-active{
background: #ff6600;
}
/* swiper left, right 버튼 디자인 */
.visual .arrow{
position: absolute;
top: 50%;
font-size: 25px;
background: #000;
color: #fff;
z-index: 100;
line-height: 1;
margin-top: -20px;
padding: 10px;
border-radius: 5px;
cursor: pointer;
}
.visual .next{
right: 10px;
}
.visual .prev{
left: 10px;
}
.content {
height: 330px;
background: #ddd;
text-align: center;
line-height: 330px;
}
footer {
height: 100px;
border-top: 1px solid #ccc;
text-align: center;
line-height: 100px;
}
</style>
<header>헤더</header>
<div class="visual">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><a href="#"><img src="visual1.jpg" alt="HTML"></a></div>
<div class="swiper-slide"><a href="#"><img src="visual2.jpg" alt="CSS"></a></div>
<div class="swiper-slide"><a href="#"><img src="visual3.jpg" alt="Javascript"></a></div>
<div class="swiper-slide"><a href="#"><img src="visual4.jpg" alt="jQuery"></a></div>
</div>
<div class="swiper-pagination"></div>
<div class="next arrow">></div>
<div class="prev arrow"><</div>
</div>
</div>
<section class="content">콘텐츠</section>
<footer>푸터</footer>
<script>
/* 자동실행, left, right버튼 기능 api 추가 */
var swiper = new Swiper('.swiper-container', {
autoplay: {
delay: 4000,
disableOnInteraction: false
},
slidesPerView: 1,
loop: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.next',
prevEl: '.prev',
}
});
</script>
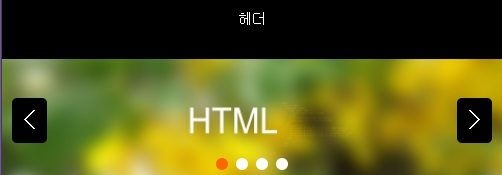
[실행결과]

첨부파일
-
swiper.min.css (19.3K)
73회 다운로드 | DATE : 2021-07-21 20:31:20 -
swiper.min.js (121.8K)
74회 다운로드 | DATE : 2021-07-21 20:31:20 -
img5.zip (189.8K)
54회 다운로드 | DATE : 2021-08-18 17:21:20
- 이전글▶ JQuery - <form> 전송 21.07.21
- 다음글▶ jQuery - 1/4페이지 ( 좌,우 버튼으로 페이지 이동 처리 ) 21.07.21
댓글목록
등록된 댓글이 없습니다.
