● jQuery 기본 선택자
페이지 정보

본문
선택자 종류 | 설명 | |
태그 선택자 | $("p") | p요소를 선택합니다. |
id 선택자 | $("#pkt") | id = "pkt" 요소를 선택합니다. |
class 선택자 | $(".logo") | class = "logo" 요소를 선택합니다. |
자식 선택자 | $("#gnb > ul > li") | class = "gnb" > ul 태그 > li 요소를 선택합니다. |
하위 선택자 | $("#gnb ul") | class = "gnb" 안에 존재하는 ul 요소를 선택합니다. |
인접 선택자 | $("#aa + #bb") | #aa 다음에 오는 #bb 요소를 선택합니다. |
형제 선택자 | $("#aa ~ #cc") | #aa 의 형제 요소 #cc 선택합니다. |
종속 선택자 | $("div.util") | div 요소중 class가 util인 요소를 선택합니다. |
그룹 선택자 | $(".left , .right , #banner") | .left , .right , #banner 요소들을 선택합니다. |
전체 선택자 | $("*") | 모든 요소를 선택합니다. |
ex)
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="http://code.jquery.com/jquery-migrate-1.4.1.min.js"></script>
<script>
$(document).ready(function(){
$(".logo").css("border","4px solid yellow"); //class 선택자
$("#logo").css("border","4px solid red"); //id 선택자
$("p").css("border","4px solid blue"); //태그 선택자
$("#abc").css("border","4px solid pink"); //id 선택자
$("#abc ul").css("border","4px solid purple"); //하위 선택자
$("#abc > ul > li").css("border","4px solid green"); //자식 선택자
$("div.pkt").css("border","4px solid black"); //div 요소 중 class가 pkt인 요소를 선택
});
</script>
<div class="logo">.logo(class)</div>
<div id="logo">#logo(id)</div>
<p><P>상,하 여백</p>
<div id="abc">
<ul>과일
<li>바나나</li>
<li>복숭아</li>
</ul>
<li>해당안됨</li>
</div>
<div class="pkt">div.pkt</div>
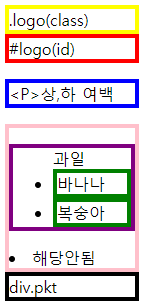
[실행결과]

- 이전글배열 $.map() 21.07.19
- 다음글jQuery 속성 선택자 21.07.19
댓글목록
등록된 댓글이 없습니다.
