배열 $(selector).each()
페이지 정보

본문
<script>
$(document).ready(function(){
$("div").each(function(index, element){
console.log(index); //index 값
console.log(element); //문자열 내용
//console.log($(this).attr("class")); //class 이름
})
});
</script>
<div class="m1">내용1</div>
<div class="m2">내용2</div>
<div class="m3">내용3</div>
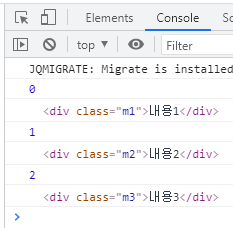
[실행결과]

추천0 비추천0
- 이전글배열 $.each() - key, value 21.07.19
- 다음글배열 $.map() 21.07.19
댓글목록
등록된 댓글이 없습니다.
