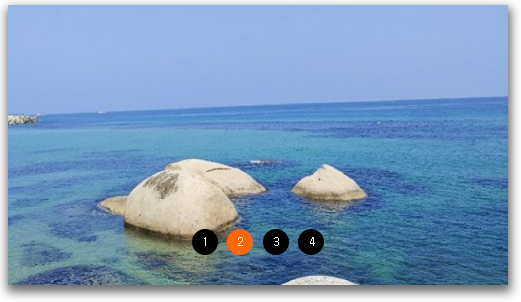
이미지 4개로 fadeIn() , fadeOut() 처리
페이지 정보

본문
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
font-family: "돋움";
font-size: 12px;
color: #000;
text-decoration: none;
}
#visual {
width: 500px;
margin: 0 auto;
position: relative;
}
#pic {
height: 280px;
overflow: hidden;
position: relative;
box-shadow: 1px 5px 10px 2px #666;
}
#pic>div {
position: absolute;
left: 0;
top: 0;
display: none;
}
#control {
position: absolute;
width: 100%;
left: 0;
bottom: 30px;
text-align: center;
}
#control a {
display: inline-block;
width: 26px;
height: 26px;
background: #000;
color: #fff;
line-height: 26px;
font-size: 0.8em;
border-radius: 14px;
margin: 0 2px
}
#control a.on {
background: #ff6600;
}
</style>
<script>
$(document).ready(function() {
$("#control a").click(function() {
var num = Number($(this).text()) - 1; // 0, 1, 2, 3
//번호를 클릭했을 때 클릭된 요소만 addCalss()적용, 나머지 removeClass() 적용
$(this).addClass("on").siblings().removeClass("on");
//#pic > div 요소 중 visible된 div 요소는 fadeOut() 시키고, 클릭한 번호에 해당하는 div 요소는 fadeIn() 시킨다.
$("#pic > div").filter(":visible").stop(true).fadeOut(450).end().eq(num).stop(true).fadeIn(450);
});
//웹 페이지가 실행 되었을 때 첫번째 번호와 이미지가 활성화 되도록 한다.
$("#control a:first").addClass("on").add("#pic > div:first").show();
});
</script>
<div id="visual">
<div id="pic">
<div><a href="#"><img src="pkt1.jpg" alt="1"></a></div>
<div><a href="#"><img src="pkt2.jpg" alt="2"></a></div>
<div><a href="#"><img src="pkt3.jpg" alt="3"></a></div>
<div><a href="#"><img src="pkt4.jpg" alt="4"></a></div>
</div>
<div id="control">
<a href="javascript:;">1</a>
<a href="javascript:;">2</a>
<a href="javascript:;">3</a>
<a href="javascript:;">4</a>
</div>
</div>
[실행결과]

첨부파일
-
img.zip (140.1K)
63회 다운로드 | DATE : 2021-07-21 12:12:27
- 이전글기본 효과 21.07.21
- 다음글메뉴 - 마우스오버시 서브메뉴 출력 21.07.21
댓글목록
등록된 댓글이 없습니다.
