폼 관련 이벤트
페이지 정보

본문
[폼 관련 이벤트]
이벤트 종류 | 설명 |
.focus() | 선택된 요소에 포커스가 들어오면 이벤트가 발생한다. |
.blur() | 선택된 요소에서 포커스가 떠나면 이벤트가 발생한다. |
.focusin() | 선택된 요소나 자식 요소에 포커스가 들어오면 이벤트가 발생한다. |
.focusout() | 선택된 요소나 자식 요소에서 포커스가 떠나면 이벤트가 발생한다. |
.change() | 선택된 요소에 값이 변경 되었을 때 이벤트가 발생한다. |
.select() | 선택된 요소의 텍스트를 선택하였을 때 이벤트가 발생한다. |
.submit() | form이 전송될 때 이벤트가 발생한다. |
| .children() | 어떤 요소의 자식 요소를 선택합니다. |
[폼 관련 메서드 및 속성]
메서드 및 속성 | 설명 |
.val() | 입력요소의 값을 취득하거나 변경할 수 있다. |
.length | 요소나 요소 값의 개수를 취득할 수 있다. |
ex)
<style>
* {
margin: 5px;
}
input[type=text].on {
background: #ff6600;
color: #fff;
}
p{
color: #ff0000;
display: none;
}
</style>
<script>
$(document).ready(function() {
$("#m1 input").focus(function() {
$(this).addClass("on");
}).blur(function() {
$(this).removeClass("on")
});
$("#m2").focusin(function() {
$(this).children().addClass("on"); // "#m2 input"에서 input생략 .children()추가
}).focusout(function() {
$(this).children().removeClass("on")
});
$("#m3 input").change(function() {
var c = confirm("값을 바꾸시겠습니까?");
if (!c) { //false
$(this).val(10);
}
});
$("#m4 input").select(function() {
var v = $(this).val();
var size = v.length;
alert(v + " 총 " + size + "문자를 선택하셨습니다.");
});
$(".frm").submit(function() {
if (!$("#id").val()) {
$(".msg1").css("display", "block");
$("#id").focus();
return false;
}else {
$(".msg1").css("display", "none");
}
if (!$("#pw").val()) {
$(".msg2").css("display", "block");
$("#pw").focus();
return false;
}
});
});
</script>
<div id="m1">
<input type="text" placeholder="값을 입력하세요.">
</div>
<div id="m2">
<input type="text" placeholder="값을 입력하세요.">
</div>
<div id="m3">
<span>값을 수정한 후 다음 입력요소로 이동하세요.</span>
<input type="text" value="10">
</div>
<div id="m4">
<input type="text" value="텍스트를 드래하세요.">
</div>
<form action="#" class="frm">
<fieldset>
<legend>로그인</legend>
<div>
아이디 : <input type="text" id="id">
</div>
<p class="msg1">아이디를 입력하세요!</p>
<div>
비밀번호 : <input type="password" id="pw">
</div>
<p class="msg2">비밀번호를 입력하세요!</p>
<button>전송</button>
</fieldset>
</form>
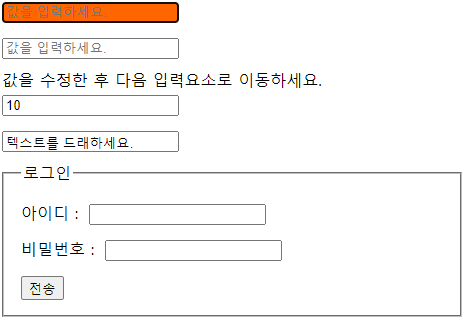
[실행내용]

- 이전글윈도우 관련 이벤트 21.07.20
- 다음글▼ jQuery 클래스 관련 메서드 ( 냉무 ) 21.07.19
댓글목록
등록된 댓글이 없습니다.
