키보드 이벤트
페이지 정보

본문
이벤트 종류 | 설명 |
keydown() | 키보드를 누를 때 이벤트가 발생한다. |
keypress() | keydown() 이벤트와 유사하지만, alt , ctrl , shift , esc와 같은 특수키는 이벤트가 발생하지 않는다. |
keyup() | 키보드를 떼었을 때 이벤트가 발생한다. |
ex)
<style>
body{
font-size: 12px;
}
textarea{
width: 300px;
height: 200px;
margin-bottom:10px;
}
textarea.on{
background: #ff6600;
color: #fff;
}
#display {
width: 298px;
height:100px;
word-break: break-all;
border: 1px solid blue;
overflow: auto;
}
</style>
<script>
$(document).ready(function(){
//1
$("textarea").keydown(function(){
$(this).addClass("on");
});
$("textarea").keyup(function(){
$("#display").text($(this).val());
});
//2. 위의 두개의 메소드 연결
/*
$("textarea").keydown(function(){
$(this).addClass("on");
}).keyup(function(){
$("#display").text($(this).val());
});
*/
});
</script>
<textarea></textarea>
<div id="display"></div>
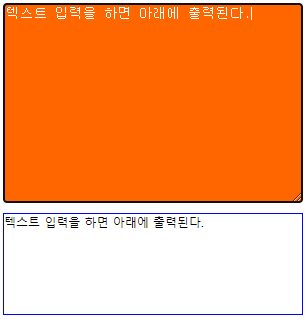
[실행내용]

- 이전글마우스 이벤트 21.07.20
- 다음글윈도우 관련 이벤트 21.07.20
댓글목록
등록된 댓글이 없습니다.
