.removeClass()
페이지 정보

본문
요소에 class 속성을 제거한다.
실행 분류 | 형식 |
추가 | $("div").removeClass("클래스명"); |
콜백 함수 | $("div").removeClass(function(index, className){ <div class="m2">내용2</div> <div class="m3">내용3</div> |
ex)
<script>
$(document).ready(function() {
$("#m1 > div").removeClass("con");
$("#m2 > div").removeClass(function() {
return "bg";
});
});
</script>
<div id="m1">
<div class="con">콘텐츠</div>
</div>
<div id="m2">
<div class="c1 bg">내용1</div>
<div class="c2 bg">내용2</div>
<div class="c3 bg">내용3</div>
</div>
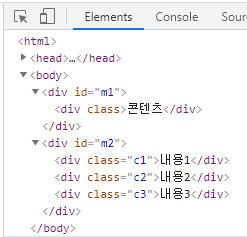
[실행결과]

- 이전글.addClass() 21.07.19
- 다음글.toggleClass() 21.07.19
댓글목록
등록된 댓글이 없습니다.
