.toggleClass()
페이지 정보
작성자 관리자 작성일 21-07-19 20:12 조회 1,275 댓글 0본문
요소에 class 속성이 없으면 addClass()가 적용되고. class 속성이 있으면 removeClass()가 적용된다.
실행 분류 | 형식 |
추가, 제거 | $("div").toggleClass("클래스명"); |
[추가설명]
메서드 | 설명 |
.siblings() | 선택한 요소의 형제(sibling) 요소 중에서 지정한 선택자에 해당하는 요소를 모두 선택한다. |
.next() | 선택한 요소의 바로 다음에 위치한 형제 요소를 선택한다. |
.addBack() | 현재 선택한 요소와 함께 이전에 선택한 요소도 선택하게 합니다. |
.end() | 현재 선택된 요소의 이전 요소를 선택하는 메서드입니다. |
.parent() | 어떤 요소의 부모 요소를 선택합니다. |
| .find() | 어떤 요소의 하위 요소 중 특정 요소를 찾을 때 사용합니다. $( 'h1' ).find( 'span' ) // h1 요소의 하위 요소 중 span 요소를 선택합니다. |
ex)
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
font-family: "굴림", sans-serif;
color: #999;
font-size: 0.9em;
text-decoration: none;
}
#m_menu{
position: absolute;
width: 50%;
height: 100%;
background: #262626;
}
#m_menu a{
display: block;
padding: 20px;
border-top: 1px solid #2e2e2e;
border-bottom: 1px solid #2e2e2e;
}
#m_menu a.m{
background: #111;
font-weight: bold;
}
#m_menu a.m.on{
color: #ff6600;
}
#m_menu ul a{
background: #3a3a3a;
text-indent: 20px;
}
#m_menu li ul{
display: none;
}
#m_menu li ul.on{
display: block;
}
</style>
<script>
$(document).ready(function() {
$("#m_menu a.m").click(function() {
$(this).next().addBack().toggleClass("on").end().find(".m, ul").removeClass("on").end().parent().siblings().find(".m, ul").removeClass("on");
return false;
});
});
</script>
<ul id="m_menu">
<li><a href="#" class="m">메뉴1</a>
<ul>
<li><a href="#" class="m">메뉴1_1</a>
<ul>
<li><a href="#">메뉴1_1_1</a></li>
<li><a href="#">메뉴1_1_2</a></li>
</ul>
</li>
<li><a href="#" class="m">메뉴1_2</a>
<ul>
<li><a href="#">메뉴1_2_1</a></li>
<li><a href="#">메뉴1_2_2</a></li>
</ul>
</li>
<li><a href="#" class="m">메뉴1_3</a>
<ul>
<li><a href="#">메뉴1_3_1</a></li>
<li><a href="#">메뉴1_3_2</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#" class="m">메뉴2</a>
<ul>
<li><a href="#">메뉴2_1</a></li>
<li><a href="#">메뉴2_2</a></li>
<li><a href="#">메뉴2_3</a></li>
</ul>
</li>
<li><a href="#" class="m">메뉴3</a>
<ul>
<li><a href="#">메뉴3_1</a></li>
<li><a href="#">메뉴3_2</a></li>
<li><a href="#">메뉴3_3</a></li>
</ul>
</li>
</ul>
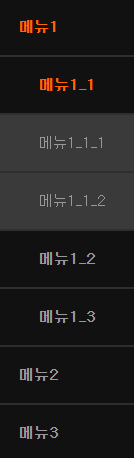
[실행결과]

댓글목록 0
등록된 댓글이 없습니다.