■ jQuery 요소 관련 - $text()
페이지 정보
작성자 관리자 작성일 21-07-19 16:51 조회 1,162 댓글 0본문
실행 분류 | 형식 |
취득 | $("div").text(); |
생성, 변경 | $("div").text("텍스트 생성 및 변경"); |
콜백 함수 | $("div").text(function(index, t){ <div>내용2</div> <div>내용3</div> |
ex)
<script>
$(document).ready(function(){
var str = $("#m1").text();
console.log(str);
$("#m1").text("제이쿼리");
console.log($("#m1").text());
$("#m2 > div").text(function(index, text){
return "div 요소의 텍스트는 "+text+", index = "+index;
});
});
</script>
<div id="m1">jQuery</div>
<div id="m2">
<div>html</div>
<div>css</div>
<div>javascript</div>
</div>
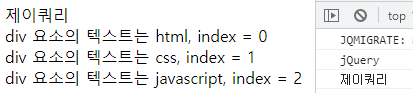
[실행결과]

추천0 비추천 0
댓글목록 0
등록된 댓글이 없습니다.