배열 $(selector).each()
페이지 정보
작성자 관리자 작성일 21-07-19 16:14 조회 763 댓글 0본문
<script>
$(document).ready(function(){
$("div").each(function(index, element){
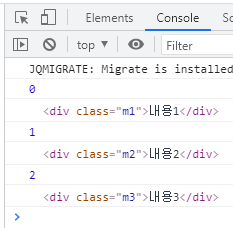
console.log(index); //index 값
console.log(element); //문자열 내용
//console.log($(this).attr("class")); //class 이름
})
});
</script>
<div class="m1">내용1</div>
<div class="m2">내용2</div>
<div class="m3">내용3</div>
[실행결과]

추천0 비추천 0
댓글목록 0
등록된 댓글이 없습니다.